この記事はブログ・ワードプレス・CSS下級戦士の私のミスの記事です。
『JIN』には一切の不具合はありませんでした。
それを踏まえて読んでください。
お願いします。優しくしてください。(笑)
ひつじ(@hituji_1234)さんがリリースされた最強のWordPressテーマの『JIN』を使わせて頂いています。
【超お知らせ】
本日、WordPressテーマ「JIN」を発売しました!
誰でも綺麗なサイトを作れることはもちろん、僕のアフィリエイトとSEOの知識も全て詰め込まれています。
ひつじと赤石カズヤ(ATLAS開発者)にできる最高のテーマを作りましたので、是非ご利用ください!https://t.co/uYVe1s68Lw
— ひつじ♂ (@hituji_1234) 2018年3月11日
最初に言っておきます。
このテーマ最高です。この記事読んでる人はすぐ買って。迷ってる時間が無駄だから。すぐ買って。買ってから記事読んで。(笑)
下級戦士、最強のテーマ『JIN』でつまずく。
JINを買って編集を爆絶楽しんでいた時のことです。
JIN(@hituji_1234 )と編集開始いたしまた。
デザイン変更していきます。
楽しすぎ。#ずっとこれやってたい— こーへい@webコンビニ (@trend_news_room) 2018年4月2日
誤字ってますね。。JINの編集開始ですね。。。
下級戦士はJINのデザイン変更などをして遊んでいました。
そして、格闘すること数時間。
JINの吹き出しで画像が出てこない。。。
なぜなんだ!
誰か!ヘルプ!w— こーへい@webコンビニ (@trend_news_room) 2018年4月2日
下級戦士の私には解決できず久々にメンヘラを発病しました。(笑)
もうダメ。死にたい。テーマ変えたのに吹き出し出ない。死にたい。
となった私はTwitterで同志を探す旅に出ました。
すると仲間を見つけ安心しました。(笑)
安心して、なんとか画像を表示させようと頑張ったのですが、、
そして、紆余曲折を重ね結論に辿り着きました。
『自分で解決できない!ひつじさんに聞いちゃう!』
SEOエリートサイヤ人(ひつじさん)にサイバイマン(私)がTwitterで聞いてみる。
というなんとも恐れ多い行動をすることにしました。
すると、すぐに返信を頂きました!
下級戦士にも優しく丁寧に返信してくれるひつじさんはきっと神様なのだと思います。
そして気付きました!
では、本題に移りましょう!(笑)
スポンサーリンク
吹き出しの画像が出てこない。
最強のWordPressテーマの『JIN』を使いながらつまづくという逆にスゴイ私です。
吹き出しの画像が表示されないという事態に陥りました。
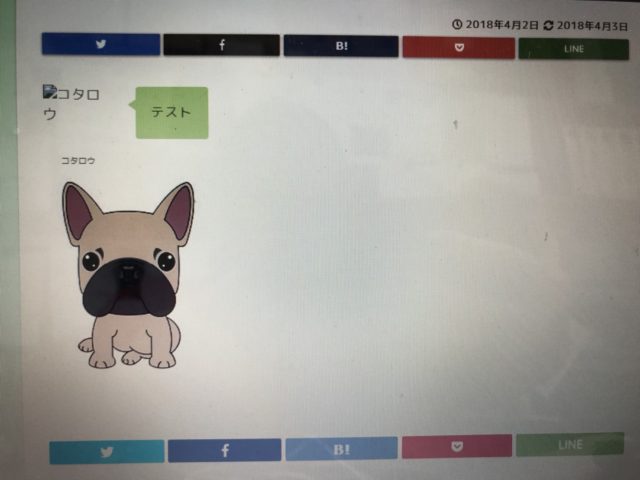
今では解決して無事myペットのコタロウ君が喋っていますが、コタロウの画像が表示されませんでした。
「JINにミスがっ!」と思いましたが普通に私のミスでした。(笑)
あくまで、ひつじさんに頂いたアドバイスから私が導き出した予測なので確実ではありませんが、今吹き出しの画像が表示されない人は下記の悪い例のいくつかに該当していませんか?
- 以前違うテーマを使っていた。(無料テーマの可能性が高い)
- プラグイン「Lazy Load」を使用している or していた。
- 設定 > メディア > 年月ベースのフォルダに整理 にチェックが入ってない
- WordPressのバージョンを最新にしていない。
- PHPが最新バージョンではない。
- 吹き出しのソースを編集するときにビジュアルエディターで編集している。
この中の項目に当てはまる人は私と同じ状態の人が多いかもしれません。
特に私の場合は「Lazy Load」を使用してきたことで、今回の画像が表示されない事態を招いてしまった可能性が高いと考えています。
プラグインの「Lazy Load」も素晴らしいプラグインなのですが、JINとは少し相性が良くないのかもしれません。

吹き出しの画像が使えない時は、コードのname=”○○”の中の○○部分がface=””の中に表示されていました。
face=””にどの画像を挿入しても全く表示されないという状態でした。
画像が表示されない時に、チェックして欲しい手順。
画像が表示されない時に確認してほしい手順をまとめました!
- 吹き出しのコードを間違えていないかテキストエディターで確認
- WordPressのバージョンとPHPが最新バージョンに更新されているか確認
- プラグイン「Lazy Load」を使用していないか確認。使用していたら停止する。
- 設定 > メディア > 「年月ベースのフォルダに整理」 にチェックを入れる
この順番で確認してみてください!
私の場合はこれで画像が表示されました!
プラグイン時代も悪くなかったのですが、『JIN』が素晴らしいので出来ればプラグインを少しでも減らしてブログの高速化をしていきたいですからね!
以上で下級戦士の「まさかの最強のテーマでつまずく」のレポートを終わります。
一緒の状態になってしまった人の役に少しでも立てば幸いです!
最後に、今回相談させて頂いたひつじさんには本当にお世話になりました。ありがとうございました。
これから『JIN』愛用させていただきます。
JIN 最高!!